Assalamualaikum dan selamat sejahtera.
Seperti yang dijanjikan pada post sebelumni, saya nak kongsi tentang pengalaman mengambil lesen kereta pulak. Lesen kereta ni saya baru je dapat dalam tahun ni. Masih fresh di ingatan.
Untuk lesen kereta, saya ambil lesen kereta automatik (DA).
Sebab apa saya ambil lesen auto? Berikut antara sebabnya:
- Mudah untuk belajar
- Tak ada kereta manual untuk uji bawa
- Tak pernah bawak kereta sepanjang hidup
- Tak ada yang boleh tolong ajar bawa manual
- Lebih praktikal sebab plan memang nak bawa kereta auto sahaja
- Sejenis lambat nak pandai bila belajar praktikal
Kenapa baru nak ambil lesen?
Sebab... baru ada modal nak daftar kelas.. Mahal ya sekarang nak ambil lesen. Tempat saya kena RM1,500 untuk lesen Auto. Bayaran 3 kali secara ansurans. Nak suruh mak ayah sponsor memang takdan la. Mereka pun banyak nak guna duit. Selain itu, saya jenis duk terperap kat rumah je. Jenis tak berjalan sangat. Kalau ada benda mustahak boleh je Grab atau minta sesiapa hantarkan. Jadinya bila dah kerja ni rasa macam menyesal jugak tak amik dari dulu sebab bolehlah dapat murah sikit dan bila dah kerja ni masa pun takbanyak nak pergi kelas, otak pun dah tak setajam dulu nak belajar benda baru.
Daftar kelas dan ujian komputer
Saya daftar kelas tahun 2021, hujung tahun bulan 10. Selepas daftar terus pergi KPP01 dan pilih tarikh untuk ujian komputer. Kiranya 2 kali kena amik ujian komputer sebab tak ambil sekaligus dengan lesen motor.
Ujian komputer Alhamdulillah kalini lulus dengan jayanya. Salah 2 sahaja. Rasa confident boleh betul semua. Taktau mana satu yang salah tu. Bila dah lulus ujian komputer, dapatlah lesen L. Lesen L ni saya pi kutip lambat kat pusat memandu tu. Tengah tahun 2022 baru kutip 😂. Taktaulah kenapa takda mood nak buat lesen. Tu yang tertunda. Takpa lesen L 2 tahun baru mati. Steady lagi ada masa.
Kelas KPP02 dan KPP03
Total masa kelas 16 jam. KPP02 (litar) 7 jam dan KPP03 (jalanraya) 9 jam. Saya daftar setiap hari sabtu dan ahad. Bulan 9 tahun 2022 baru start sebab lambat daftar kelas dan baru terasa rajin nak start. Bermulalah fasa pembelajaran. Mula dari kosong memang pegang stereng pun tak pernahhh. Gear, brek dgn minyak pun baru tau kat mana. Punyalah ignorance pasal memandu ni kan sampai takpernah ambil tahu pun sebelumni 😅 Lagipun kereta sendiri memang tak ada pun. Jadi takda peluang sangat nak belajar. Disebabkan lambat nak catch up cara kawal stereng dan brek tu, dalam 4 jam kelas jugalah saya cuma pusing-pusing litar tanpa belajar apa-apa elemen. Cikgu kata kena mahirkan dua tu ja untuk Auto ni. Bila dah mahir takda masalah dah untuk buat kesemua elemen.
Elemen-elemen KPP02 kelas DA
Ada 6 elemen untuk litar.
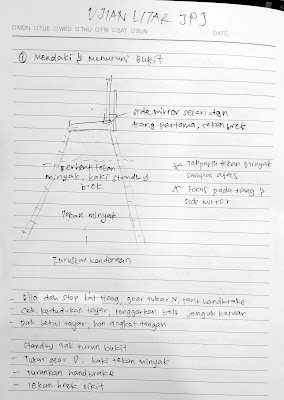
- Bukit
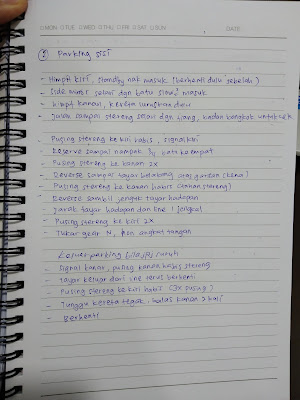
- Parking sisi
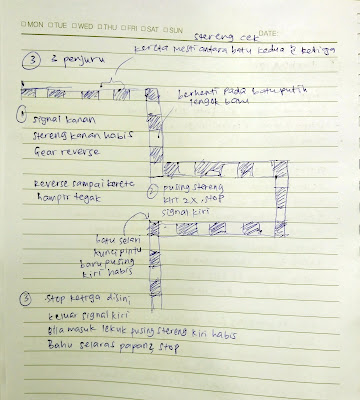
- 3 penjuru
- Selekoh Z
- Selekoh S
- Ramp (Tanjakan)
Ujian QTI oleh cikgu memandu
Lama juga saya ambil masa untuk kelas KPP02 dan KPP03. Tengah bulan 11 baru habis. Kira 2 bulan la masa untuk habiskan 16 jam tu. Saya banyak takdatang kelas sebab banyak pula hal nak kena buat masa sabtu ahad tu. Drag lah jadinya kena book masa baru. Bila dah tamat semua kelas kena lah QTI..
QTI setengah jam saya amik 27.11. Tak ready lagi sebenarnya tapi lantaklah teruskan saja. QTI saya tak berjalan dengan lancar. Banyak elemen tak lepas. Tapi, macam biasalah kepercayaan cikgu kat saya dia bagi je lulus QTI ni dan boleh dah book masa JPJ test.
Tapi saya sedar tak ready lagi nak JPJ. Jadinya saya tambah masa 2 jam sehari sebelum JPJ. Takpala labur sikit demi ilmu.
Ujian JPJ kali pertama
Tarikh JPJ saya dah booking 21.12. JPJ hari khamis. Hari rabu tu saya ada ambil tambahan kelas 2 jam. Dua hari kena cuti kerja. Nasib baik boss bagi cuti. Hari kejadian tu datang awal pukul 7.40am dah sampai. Tapi handphone tertinggal pulak kat rumah. Jadi memang duk berbual dengan calon lain la sepanjang masa menunggu tu. Nasib baik ada makcik sorang ni rajin melayan saya sibuk tanya itu ini sebab risau tak ingat.
Mula pukul 10am dgn RPM dan RSM. Alhamdulillah lancar je. Bila dah habis kena mula ujian KPP02.
Saya calon ke 7 bagi kereta Auto. Jalan sekaligus bagi yang ambil manual dan auto. Bila tengok calon-calon lain buat memang terasa betul kerisauan tu ya. Gemuruh teruk sibuk mengucap je tenangkan diri.
Bila tengok ramai yang gagal lagilah takuttt. Inilah masalah bila ada penyakit Anxiety ni 😭 Asik pikir what if I fail? Sebelum mula dah pikir bukan-bukan memang mendapat la.
Tiba giliran sendiri, otak rasa macam dah kelain. Fokus pun entah kemana. Baru kat elemen pertama (bukit) dah failedd. Bukit boleh cuba 2 kali. Kali pertama tak masuk line. Saya undurlah balik. Sekali cubaan kedua pun samaa. Terus OUTT la cikgu amik kereta halau saya balik ke tempat menunggu.
Bila dah kat tempat menunggu tu barulah rasa conscious semula dan sedar yang saya dah GAGAL.
Pengajaran disini : Janganlah risau dan takut sangat. Pikir yang baik-baik sahaja. Tenangkan diri dan jangan kalut tanya itu ini dekat member lain. Ingat semula apa yang dah dipelajari. Doa dan berzikir. Kena letakkan pengharapan kepada Allah. Tawakal.
Bila dah gagal kenalah sedia untuk KPP03. Alhamdulillah KPP03 lulus je. Abang JPJ banyak tolong. Saya bawak tak berapa betul pun. Mungkin sebab kesian muka macam nak nangis je. hahaha
KPP03 asalkan takbuat kesalahan mandatori (langgar lampu merah, lebih halaju, langgar line dan etc.) tu kira okay lah. Laluan semua abang JPJ yang tetapkan, kita ikut saja arahan.
Ujian JPJ kali kedua
Bila dah gagal, dah nak kena memikir pula bila nak ambil ujian JPJ semula. Dahla haritu dah ambil cuti 2 hari time kali pertama. Gagal pulakk. Jenuh ya. Tapi kena teruskan juga. Takboleh la mengalah kan. Kena bayar lagi sebab gagal. Ulangan kena bayar RM106, dapat tambah masa 1 jam. Saya rasa takcukup sejam tu jadi saya tambahla lagi sejam. Jadi ada masa 2 jam untuk saya pusing-pusing litar sebelum JPJ. Total saya labur untuk lesen ni RM1770+-. Demi sekeping lesen 😓
Tarikh JPJ kali kedua 19.12. Pilih tarikh ni sebab memang kena waktu cuti raya cina. Jadinya takperlu lah ambil cuti. Cumanya panjang sikitlah gap dengan tarikh JPJ yang sebelumnya. Tapi bagi saya takda masalah pun sebab lesen L saya bulan 2 baru mati. Yang penting kena sedia mental fizikal sebab kalini mindset memang WAJIB lulus walau apa pun yang terjadi.
Mula lah ujian JPJ. Kalini pun tetap datang awal. 7.30am dah terpacak disitu. Start pukul 10am dengan RPK dan RSM. Macam biasalah lancar je.
Harini tak ramai yang amik test. Untuk Auto yang ambil kali pertama dan ulangan ada 16 orang sahaja. Masa kali pertama saya JPJ tu ada dalam 30 orang.
Saya orang terakhir yang diuji. Dalam hati dah niat nak buat slowly and steady jaa. Saya bimbang dan takut juga sebab otak duk ulang-ulang mesti lulus kalini. Rasa macam ini cubaan hidup atau mati. Kalau lulus hidup, kalau gagal mati.
Alhamdullillah lulus JPJ kali kedua. Saya buat dengan berhati-hati. Memang fokus pada setiap elemen. Sebelum mula setiap elemen baca bismillah, baca doa tawakal, dan otak recall semula segala steps sebelum mula.
Dapat lesen P kelas DA
Maka tamatlah perjuangan saya di kelas memandu. Lepasni takda dah kot datang. Taktaula tu kalau tiba-tiba rasa nak ambil lesen B ka apa kan 😜 Boleh pi konvoi dengan abang-abang kacak.
 |
| Misi mendapatkan lesen selesai |
Lega rasanya sebab dah selesai. Dah berjaya melalui suatu fasa yang berliku-liku dan mencabar. Tentunya suatu hari nanti akan tersenyum mengimbau semula kenangan ini. Satu bab dalam kehidupan yang dilalui oleh semua orang. Tetapi, pastinya setiap orang menghadapi situasi yang berbeza-beza. Ada yang mudah dan ada yang sukar.
Akhir kata, saya ucapkan buat yang sedang berjuang untuk mengambil lesen, semoga dipermudahkan segala urusanmu. Ingat satu benda yang pasti:
"Tiada daya dan upaya kecuali dengan kekuatan Allah yang Maha Tinggi lagi Maha Agung." Doa kepadanya, letakkan kebergantungan kepadanya. Allah yang Maha Pengasih lagi Maha Penyayang.
Jangan takut untuk mencuba. Sampai bila nak jadi penumpang saja. Perempuan kena tahu bawak kereta atau motor. Bolehlah kita berdikari. Takdela nak harapkan lelaki saja untuk hantar kemana-mana. Kalau ada situasi yang mendesak untuk kita memandu bolehlah kita diharapkan.
Sekian sahaja entri saya pada kali ini.
Assalamualaikum.