Assalamualaikum dan hai semua...^^ semalam kat Tiqa ada request kat cbox dia tanya macam mana nak buat comment box macam saya...so, here the tutorial...
This comment box will only work in template designer like simple template, denim or etc... As for me I use simple template...
Don't RE-POST this tutorial !!
 |
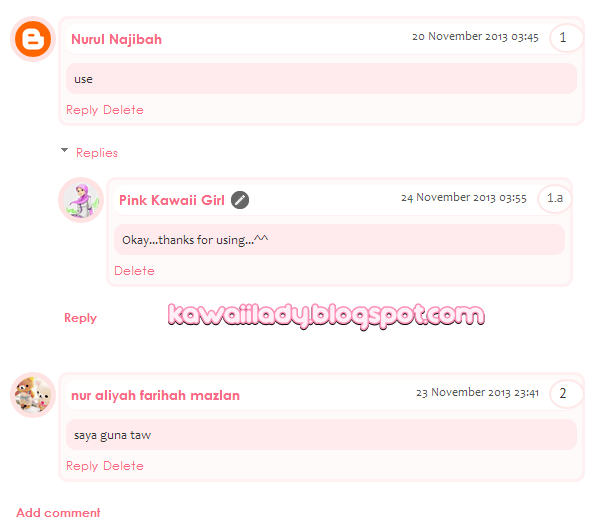
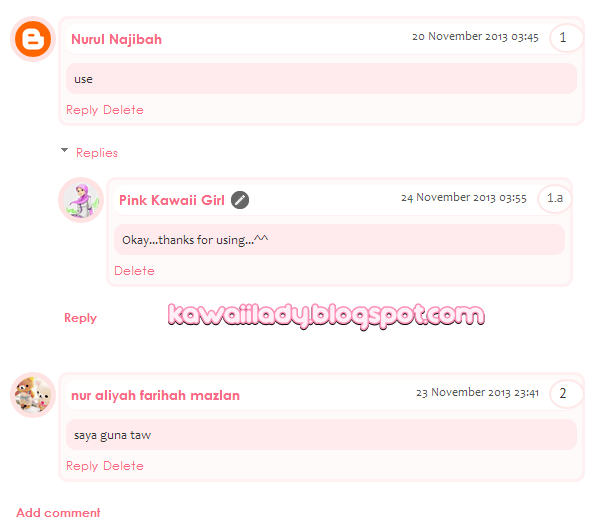
| Want to have a comment box exactly like above? follow below instructions... |
|
The instuction :
- Sign in www.blogger.com
- Choose Template --> Edit HTML
- Search /* Comments using f3 or ctrl+f
- Delete the code that you search and all the code after that until the comment code end
- After deleting the old comment code, replace the code with the one that I give below
/* Comments
----------------------------------------------- */
.comments .comments-content .icon.blog-author {
background-repeat: no-repeat;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEgAACxIB0t1+/AAAAAd0SU1FB9sLFwMeCjjhcOMAAAD+SURBVDjLtZSvTgNBEIe/WRRnm3U8RC1neQdsm1zSBIU9VVF1FkUguQQsD9ITmD7ECZIJSE4OZo9stoVjC/zc7ky+zH9hXwVwDpTAWWLrgS3QAe8AZgaAJI5zYAmc8r0G4AHYHQKVwII8PZrZFsBFkeRCABYiMh9BRUhnSkPTNCtVXYXURi1FpBDgArj8QU1eVXUzfnjv7yP7kwu1mYrkWlU33vs1QNu2qU8pwN0UpKoqokjWwCztrMuBhEhmh8bD5UDqur75asbcX0BGUB9/HAMB+r32hznJgXy2v0sGLBcyAJ1EK3LFcbo1s91JeLwAbwGYu7TP/3ZGfnXYPgAVNngtqatUNgAAAABJRU5ErkJggg==);
}
.comments .comments-content .loadmore a {
border-top: 1px solid $(widget.alternate.text.color);
border-bottom: 1px solid $(widget.alternate.text.color);
}
.comments .comment-thread.inline-thread {
background-color: transparent;
}
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;border:2px solid #FEE8E8;
z-index: 2;
position:relative;
font-size: 14px;border-radius:50%;
color: #333333;
padding-left:8px;
padding-top:3px;
background:#FFFFFF;
margin-top:7px;
margin-left:10px;
width: 24px; /*comment counter width*/
height: 23px; /*comment counter height*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 13px;
color: #666666;
}
.comment-block{
background:#FFFAFA;
padding:5px;
border:3px solid #FFF0F2;
margin-left:65px;position:relative;
border-radius:10px;
}
.comment-header{
font-size:14px;border-radius:10px;
background-color:#FFFFFF;
border-bottom:1px solid #FFF0F2;padding:5px;
}
.comments .comments-content .owner-actions{position:absolute;right:0;top:0;}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{
margin-top:0;
}
.comments .comments-content .datetime a{
color:#555555;font:12px candara;float:right;text-decoration:none;
}
.comment-content{
font: 13px candara;
background:#FFEBED;
padding:8px;
border-radius:10px;
color:#333333;
}
.avatar-image-container{background:#FFE2E2;padding:5px;border-radius:50%;
}
.avatar-image-container img{
-webkit-transition: all 0.8s ease-out;
-moz-transition: all 0.8s ease-out;
transition: all 0.8s ease-out;
border-radius:50%;}
.avatar-image-container img:hover{
border-radius:50%;
transform: rotate(360deg) ;
-webkit-transform: rotate(360deg) ;
-moz-transform: rotate(360deg) ;
-o-transform: rotate(360deg) ;
-ms-transform: rotate(360deg) ;
}
Let's edit the code...
Purple text : The default image URL to show admin comment you can change it with other icon
Orange text : Border color
Blue text : Text color
Red text : Background color
Fuchsia text : Width and height
Next,you can save it...preview on single post page with comments...
Example : http://tetingblo.blogspot.com/2012/12/vintage-flower-picture.html instead of http://tetingblo.blogspot.com
kalau tak faham tanyalah
...sekian terima kasih...












blogskin tak dpt erk ?
ReplyDeleteTak...blogskin punya saya ada buat tutornya sebelum nie... :)
Deletethanks .. :)
ReplyDeletetq honey. Suke sangat design u ^^ saya pakai ye :)
ReplyDeletehello! i really love ur blog... can u help? how to do it in classic template?
ReplyDeletethanks!
jujurika.blogspot.com
YEEY JADI THANKS KAK
ReplyDeletei try to use it in my blog bu ti doesn't work :/ what shoul i do? there is no change in the comment box. it is just like before :/
ReplyDeleteI am not sure what is the problem.. :/ Maybe because you don't delete your previous comment code
Deleteberjaya wat. thanks!
ReplyDeleteAku guna!
ReplyDeleteizin pakai!
ReplyDelete